What is Crate?
Crate is a Nike Brand Marketing's digital asset management and distribution tool, with more than 9,000 users and hosting over 120,000 digital assets. Crate plays a key role in Nike's seasonal marketing roadmap, making the freshest assets available to users at set milestones, as well as providing an archive of Nike assets to the entire company to use for inspiration, presentations, and research.
The Crate project was initiated in 2015 to replace the existing set of tools under a unified platform with a consistent UX and UI. The team decided to use an out of the box DAM solution, Alfresco, to support the back end architecture we required, and then to create a custom user interface to meet the requirements of the business and our users. My role was to own the UX/UI design, create a style guide based on Nike's branding guidelines, and deliver final designs and specifications to our development team. I also put my UX experience to practice in informing the conceptualization of features, performing user acceptance testing, and keeping a consistent design point of view across the application.
Crate Team Libaries
Crate is separated in to three main areas, the first being Team Libraries. Team Libraries in Crate align with Nike Brand Marketing categories and functions. They are meant to be areas where users in each team can store assets that are work in progress, then give access to external agency partners while collaborating during post production. A key part of the Team Library functionality is the permissions structure, which had to be fine-grained enough to limit access to individual users with varying permissions, but also very easy to manage and to see who has access, even on an asset level. I supported this by designing the user and permissions management flows to be user friendly and as "self-serve" as possible. I also bubbled up views of who had access to folders and assets in strategic places so the information was easily accessible, but did not compete with the rest of the UI.

Team Libraries Landing Page
The Team Libraries landing page in Crate. Users will see Team Libraries they have access to plus those they don't but can request to join. It was important to make the request access flow super simple and to provide feedback to the user as much as possible. A typical scenario would see a designer in an external agency, who had never used Crate before, being asked to get assets from a Crate team under a tight deadline. The workflow I helped design would notify a permission group of the request so that any user in that group could approve it. Feedback in the UI, as well as in notifications to requestor and approver, made the process intuitive and streamlined.
One of the project's guiding principles was to make the UI and workflows as intuitive and self-serve as possible in Team Libraries. The two main personas we designed for were Studio Producers, whose tasks involved ingesting assets into the DAM, and agency designers who needed to access the assets, often at odd hours, to begin post production work. I designed a folder convention based on Nike Brand Marketing's campaign roadmap, with the top level folders named for the fiscal year, with season/year folders auto populating within. Metadata from these two levels of folders would be automatically applied to assets to make them easier to find once they appeared in the Public Library. Users could create folders for individual campaigns within a season/year folder, then drag and drop an entire folder structure from a hard drive that came from a shoot. In this way, the Studio Producer didn't have to worry about recreating a folder structure every time they ingested assets.

Team Library
View of a Team Library when a user has navigated to a folder containing assets. Indicators below the asset thumbnails let users quickly know where the asset is visible (Team, Distribution, or Public libraries). A flyout menu appears when hovering over the thumbnail that provides a quick view of asset metadata. A user can make quick actions on an asset via the icons at the bottom of the flyout menu.
As part of the work in progress asset flow, users needed to be able to tag assets with metadata to make them easier to find for downstream users. Also, applying usage rights was another important step, as usage rights were required for assets to be distribution and public ready. In both cases, the application of this data had to be super intuitive and as automated as possible. For example, with tagging I leveraged a very common UI pattern, employing a tag bubble convention that could be applied with a click. I opted for this instead of a dropdown, or pick list, because you could view more of the available tags by default and the behavior was lighter weight.

Managing Assets
The Manage Assets panel, with the Tags tab selected.
Crate Distribution Library
After post production work on assets has been completed, and assets are considered final, they are moved to the Distribution Library in Crate where they appear in a Post. Posts contain all of the final images and video files along with creative direction documents and additional instructions.

Distribution Library Landing Page
The landing page users see when they click on the Distribution Library link in the top nav. I wanted this to be super visual, as our users, being very familiar with the assets their teams produced, would be able to visually skim and find their Posts quicker by looking at thumbnails. Users could also use filters to narrow down the Posts that were displayed.

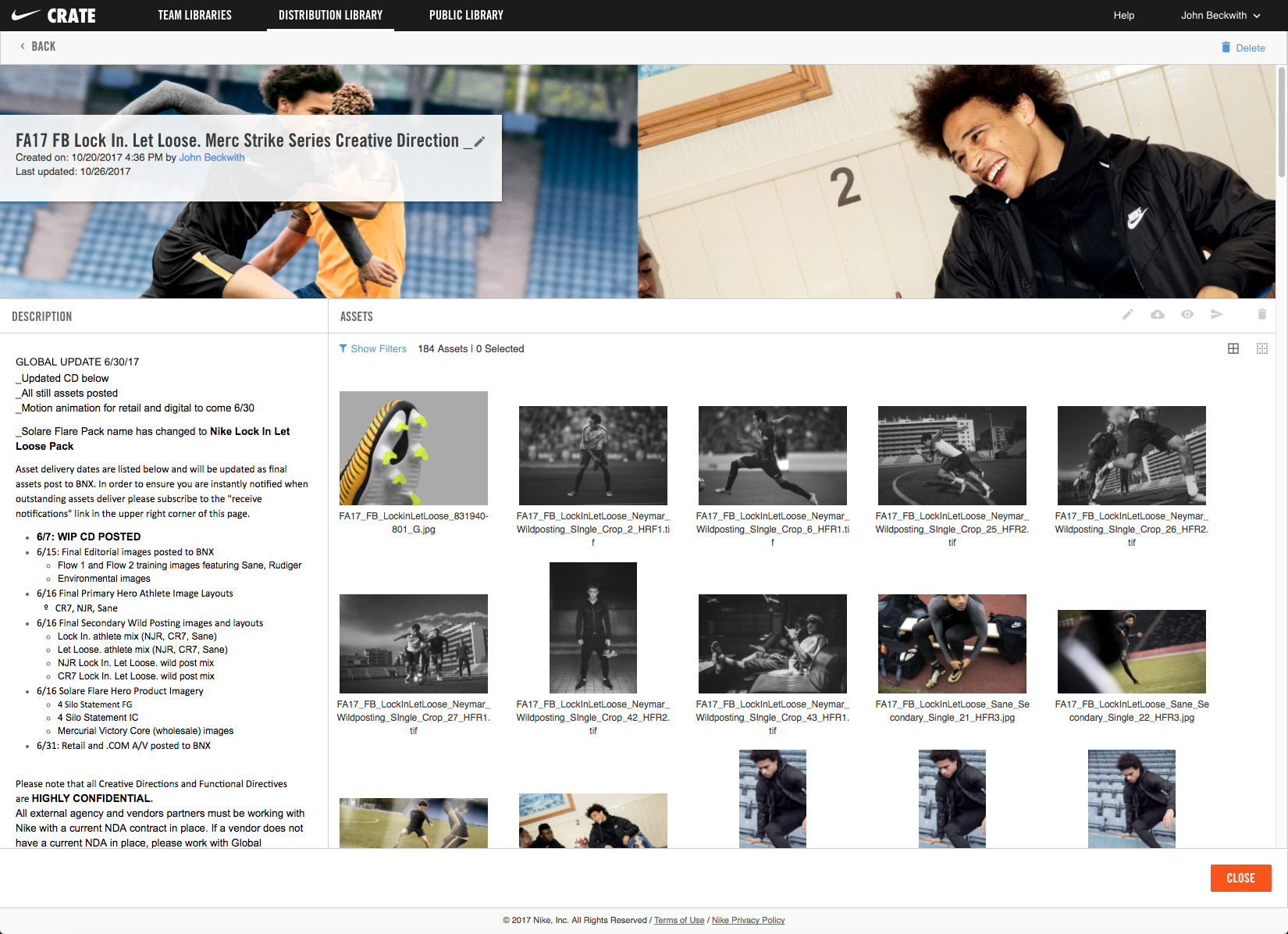
Distribution Library Post Details
Detail view of a Distribution Library Post. Again, I wanted to make this visually engaging by focusing on the assets, and allowing users to upload a banner image. Final assets for the campaign are attached to the Post with additional direction from the Post creator. Typically, users in Nike's Geo categories would access a Post to view, and select, which assets they wanted to use in their Geo. They could also use the commenting features in the Post to request additional assets, such as source files, needed for localization. Additionally, Nike Digital Design teams would access a Post to download assets to use in mockups for the content they create for Nike channels.
Crate Public Library
All Nike Brand Marketing assets have a "Market Launch Date", which is added when applying usage rights. When this date hits, the assets are automatically moved to the Crate Public Library. All users with access to Crate have access to the Public Library by default, since these assets are visible to the public. Users come to the Public Library to find the latest assets coming out of Nike Brand Marketing to use in presentations or in design mockups. Also, since Crate has assets going back nearly twenty years, Nike content librarians, and Business Affairs, can find assets that were available in the market at a certain time.

Crate Public Library Landing Page
View of the Crate Public Library. We decided to display all assets by default, then let the user use the filters to help narrow down the results. Also, by default the latest assets hitting the market are displayed first, which gave users quick access to the freshest assets.

Preview Assets Modal
Double clicking on any asset thumbnail would open up a modal with a larger preview version and additional metadata. Users needed easy access to view information, like who owned the asset and the usage start/end dates, as downloading or sending assets from the Public Library required an approval process.